مطمئنا شما هم دوست ندارید که گوگل از وب سایت شما چشم پوشی کند. خوشبختانه، شما با فشرده سازی عکس های خود میتوانید به بهبود عملکرد وب سایت خود کمک کنید. یکی از مشکلات قالببندیها این است که تغییرات، در اکثر مواقع کیفیت آنها را کاهش میدهند که به نوبه خود ممکن است باعث بی توجهی بازدیدکننده از وبسایت شما شود. ترفندها و تکنیک هایی وجود دارد که به شما امکان می دهد اندازه فایل تصویر را کاهش دهید و همچنان آنها را به اندازه کافی زیبا نگه دارید و با افتخار در وب سایت خود نمایش دهید.بنابراین بیایید نگاهی به نحوه قالب بندی تصاویر بدون دفرمه شدن و نحوه فشرده سازی تصاویر برای وب و عملکرد آن بیندازیم.
فشرده سازی تصاویر به چه معناست؟
تصاویر بزرگ باعث کاهش سرعت صفحات وب شما می شود کمتر کاربری به آن توجه میکند. فشرده سازی تصاویر فرایند کاهش اندازه فایل با استفاده از یک پلاگین یا اسکریپت است که به نوبه خود باعث افزایش سرعت بارگذاری صفحه می شود.
مزایای قالب بندی تصاویر
چرا باید تصاویر خود را قالب بندی کنید؟ مزایای آن چیست؟
فشرده سازی تصاویر شما فواید زیادی دارد. طبق آرشیو HTTP، از نوامبر 2018، تصاویر به طور متوسط 21٪ از وزن کل صفحه وب را تشکیل می دهند.
قالب بندی از اسکریپت ها و فونت ها مهم تر است. و از قضا، گردش کارفشرده سازی یک تصویر خوب یکی از ساده ترین چیزها برای پیادهسازی است. با این حال بسیاری از صاحبان وب سایت این موضوع را نادیده میگیرند.
در اینجا نگاهی به مزایای اصلی فشرده سازی می اندازیم:
- فشرده سازی سرعت بارگذاری صفحه شما را بهبود می بخشد. اگر بارگذاری صفحه شما بیش از حد طول بکشد، بازدیدکنندگان شما ممکن است از انتظار خسته شوند و به سراغ وب سایت دیگری بروند. برای اطلاعات بیشتر در مورد فشرده سازی، زمان بارگذاری صفحه و راهنمایی برای بهینه سازی سرعت صفحه همراه ما باشید.
- وجود یک افزونه عالی SEO وردپرس، سئوی شما را بهبود می بخشد. سایت شما در موتورهای جستجو رتبه بالاتری خواهد داشت. فایل های بزرگ سرعت سایت شما را کاهش می دهند و موتورهای جستجو از سایت های کند بیزارند. اگر کنجکاو هستید که چند درصد از ترافیک شما از جستجوی تصویر در گوگل می آید؟ می توانید از افزونه یا بخش وردپرس Google Analytics برای بررسی ترافیک جستجویی در تصاویر گوگل استفاده کنید.
- اندازه فایلهای تصویری کوچکتر، از پهنای باند کمتری استفاده می کنند. شبکه ها و مرورگرها به این موضوع توجه بیشتری میکنند.
مطالب مرتبط: بهترین اندازه تصویر برای وب سایتها در سال 2023
فشرده سازی عکس
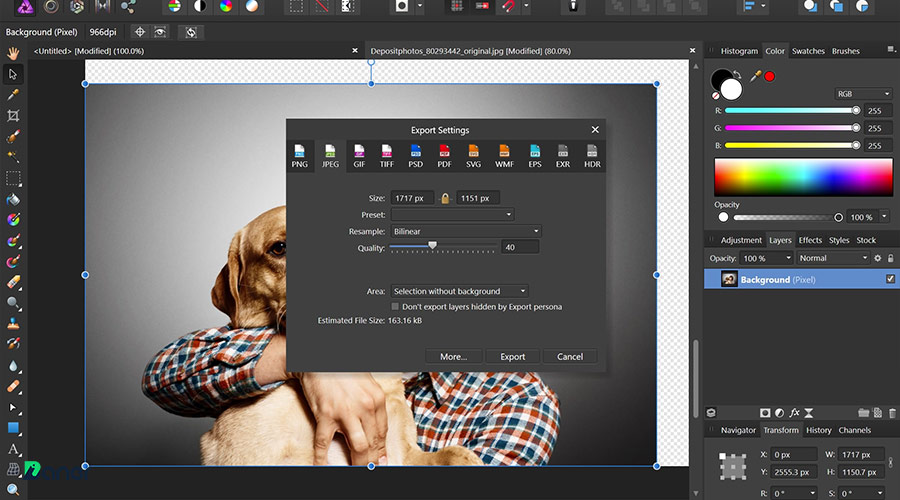
هدف اصلی از فرمت کردن تصاویر، یافتن تعادل بین کمترین اندازه فایل و کیفیت قابل قبول است. بیش از یک راه برای انجام همه این بهینه سازی ها وجود دارد. یکی از محبوب ترین راه ها فشرده سازی آنها قبل از آپلود در وردپرس است. معمولاً این کار را می توان در ابزاری مانند Adobe Photoshop یا Affinity Photo انجام داد. برخی از این کارها را می توان با استفاده از افزونه ها نیز انجام داد که در ادامه به آنها خواهیم پرداخت.دو مورد اصلی که باید در نظر بگیرید فرمت فایل و نوع فشرده سازی است که از آن استفاده می کنید. با انتخاب ترکیب مناسب فرمت فایل و نوع فشرده سازی می توانید اندازه تصویر خود را تا 5 برابر کاهش دهید. شما باید هر تصویر یا فرمت فایل را چندین بار آزمایش کنید تا ببینید چه چیزی بهتر عمل می کند.
1. فرمت فایل مناسب را انتخاب کنید
قبل از شروع به اصلاح تصاویر خود، مطمئن شوید که بهترین نوع فایل را انتخاب کرده اید. چندین نوع فایل وجود دارد که می توانید استفاده کنید:
PNG – تصاویری با کیفیت بالاتر تولید می کند، اما اندازه فایل بزرگتری نیز دارد.
JPEG – می توانید سطح کیفیت و اندازه فایل را به خوبی تنظیم کنید.
GIF – فقط از 256 رنگ استفاده می کند. این بهترین انتخاب برای تصاویر متحرک است.
چندین مورد دیگر مانند JPEG XR و WebP وجود دارد، اما همه مرورگرها از آنها پشتیبانی نمی کنند. در حالت ایده آل، باید از JPEG یا JPG برای تصاویر با رنگ زیاد و PNG برای تصاویر ساده استفاده کنید.
2. مراقب کیفیت فشرده سازی در مقابل اندازه باشید
در اینجا به بررسی نمونه ای از اتفاقاتی که ممکن است حین فشرده سازی رخ دهد میپردازیم. اولین مورد استفاده از میزان فشرده سازی بسیار پایین است که منجر به بالاترین کیفیت میشود. دوم استفاده از میزان فشرده سازی بسیار بالا است که منجر به یک تصویر با کیفیت بسیار پایین میشود. توجه: تصویر اصلی بدون فشرده سازی 2.06 مگابایت است.
همانطور که می بینید تصویر اول 590 کیلوبایت است و برای یک وب سایت این کیلوبایت بسیار بزرگ است! به طور کلی بهتر است وزن کل یک صفحه وب را زیر 1 یا 2 مگابایت نگه دارید. تصویر دوم بدیهی است که وحشتناک به نظر می رسد، اما پس از آن تنها 68 کیلوبایت است.
بنابراین این بار تصویر را با فشرده سازی متوسط خروجی گرفتیم .همانطور که در قسمت پایین می بینید، کیفیت در حال حاضر خوب به نظر می رسد و حجم فایل 151 کیلوبایت است که برای یک عکس با وضوح بالا قابل قبول است. معمولاً تصاویر سادهتر مانند PNG برای بهترین عملکرد باید کمتر از 100 کیلوبایت یا کمتر باشد.
3. فشرده سازی بدون از دست دادن کیفیت و با از دست دادن کیفیت را بررسی کنید
همچنین درک این نکته مهم است که دو نوع فشرده سازی وجود دارد که می توانید استفاده کنید: بدون از دست دادن کیفیت و با از دست دادن کیفیت.
از دست دادن کیفیت : این فیلتری است که برخی از داده ها را حذف می کند. این کار تصویر را ضعیف می کند، بنابراین باید مراقب باشید که چقدر تصویر شما فشرده میشود. اندازه فایل را می توان به مقدار زیادی کاهش داد. می توانید از ابزارهایی مانند Adobe Photoshop، Affinity Photo یا سایر ویرایشگرهای تصویر برای تنظیم تنظیمات کیفیت یک تصویر استفاده کنید.
بدون از دست دادن کیفیت : این فیلتری است که داده ها را فشرده می کند. این کیفیت را کاهش نمی دهد، اما نیاز دارد که تصاویر قبل از خروجی گرفتن، غیرفشرده شوند. می توانید با استفاده از ابزارهایی مانند Photoshop، FileOptimizer یا ImageOptim فشرده سازی بدون از دست دادن کیفیت روی دسکتاپ خود انجام دهید.
بهتر است تکنیک های فشرده سازی خود را آزمایش کنید تا ببینید چه چیزی برای هر تصویر یا فرمت بهتر است. اگر ابزار شما این گزینه را دارد، مطمئن شوید که تصویر را برای وب ذخیره کرده اید. این گزینه در بسیاری از ویرایشگرهای تصویر موجود است و تنظیمات کیفیت را در اختیار شما قرار می دهد تا بتوانید فشرده سازی بهینه را انجام دهید.
4. از ابزارها و برنامه های فشرده سازی تصویر استفاده کنید

ابزارها و برنامه های زیادی وجود دارد، هم عملکردی عالی دارند و هم رایگان هستند، به طوری که شما می توانید برای فشرده سازی تصاویر خود از آنها استفاده کنید.
برخی ابزارهایی را در اختیار شما قرار می دهند تا فشرده سازی های خود را انجام دهید و برخی دیگر کار را برای شما انجام می دهند. ما شخصاً از طرفداران پر و پا قرص Affinity Photo هستیم، زیرا ارزان است و ویژگیهای تقریباً یکسانی با Adobe Photoshop به شما میدهد.






